電話番号登録しているものとは別のdアカウントでスマートフォンのdアニメストアにログインする手順

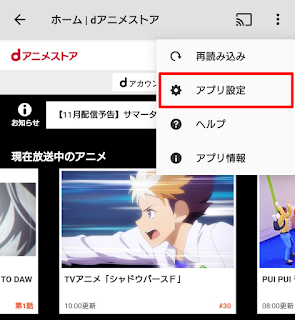
はじめに dアニメストアを使い始めて2年ほどになりますが、表題のケースでログインする手順を毎回忘れてしまって困っていたのでまとめます。 前提条件とやりたいことの整理 この記事で紹介する手順が必要になる前提条件とやりたいことを整理します。 利用する端末はスマートフォン(Android) そのスマートフォンの電話番号はdアカウントAと紐付いている 電話番号と紐付いていないdアカウントBでdアニメストアにログインしたい dアニメストアを使わずにしばらく放置しておくと、自動的にログイン状態が解除されてしまいます。この状態から復旧するのが目的です。なお、電話番号に紐付いたdアカウントでログインする場合は、何も考えず自動ログインできるので、この記事の手順は不要です。 手順 1. dアニメストアアプリ設定のリセット はじめに、dアニメストアアプリの画面右上のメニューから「 アプリ設定 > ユーザーデータリセット 」を選択して設定をリセットします。ここでdアニメストアアプリが自動的に終了します。 2. dアニメストアを起動 次に、dアニメストアアプリを起動して「 規約に同意して利用を開始 」を選択します。 このタイミングで、電話番号と紐付いているdアカウントAで自動的にログインされてしまいます。最初はここでうろたえますが、大丈夫です。 3. ログアウト そのまま同じ画面で一番下までスクロールして「 dアカウント ログアウト 」を選択します。ここが第一関門です。ログアウトのメニューを見つける難易度が高い。 ログアウトが完了したら画面に表示される「 dアニメストア TOP 」を選択してdアニメストアアプリのホーム画面が表示されることを確認します。 4. 別のアカウントでログインしなおす dアカウントBでログインするため、dアニメストアアプリホーム右上にある「 ご利用可能ポイント 」を選択します。ここが第二関門です。「dアカウント ログイン/発行する」を選択してはいけません。そちらを選択すると自動ログインが発動してしまい、最初からやり直しです。 次に「 dアカウント アカウントA 」の部分を選択します。ここが第三関門で、すでにログアウトしているはずなのに古いログイン情報が残っており、自分が一体何をしていたのかわからなくなります。精神を落ち着けて状況を想像するに、dマーケッ...