Twilioでオセロ(Reversi)を作ってみました
本記事は、Twilio Advent Calendar 2020の12月22日担当分です。
はじめに
Twilioについて勉強せねば、と思っていたところでタイミングよくAdvent Calendarの話があったので手を挙げてみました。私は普段、Webやメールを扱うエンジニアです。電話を扱う機会はそれほど多くありません。また、Twilioのハンズオンに参加したりドキュメントを読んだことがある程度で、プロダクトでTwilioを使い込んでいるわけでもありません。今回の記事は、Twilio初心者が実際に使ってみて得られた気付きを共有する内容と思って読んでいただけると幸いです。
新しいサービスやハードウェアを理解しようと思ったときに、チュートリアルに沿って手順通り進めるとたいてい動くものができあがるので、なんとなく理解した気分になってしまうのですが、そこから外れたことをやろうと思った瞬間「何から手を付けりゃいいんだっけ」と思考が固まってしまうことがよくあります(自分だけかもしれませんが)。そんな時は、何でもいいので自分で考えたアプリケーションにそのサービスなりハードウェアを組み込んでみるのが、理解のための近道と思っています。
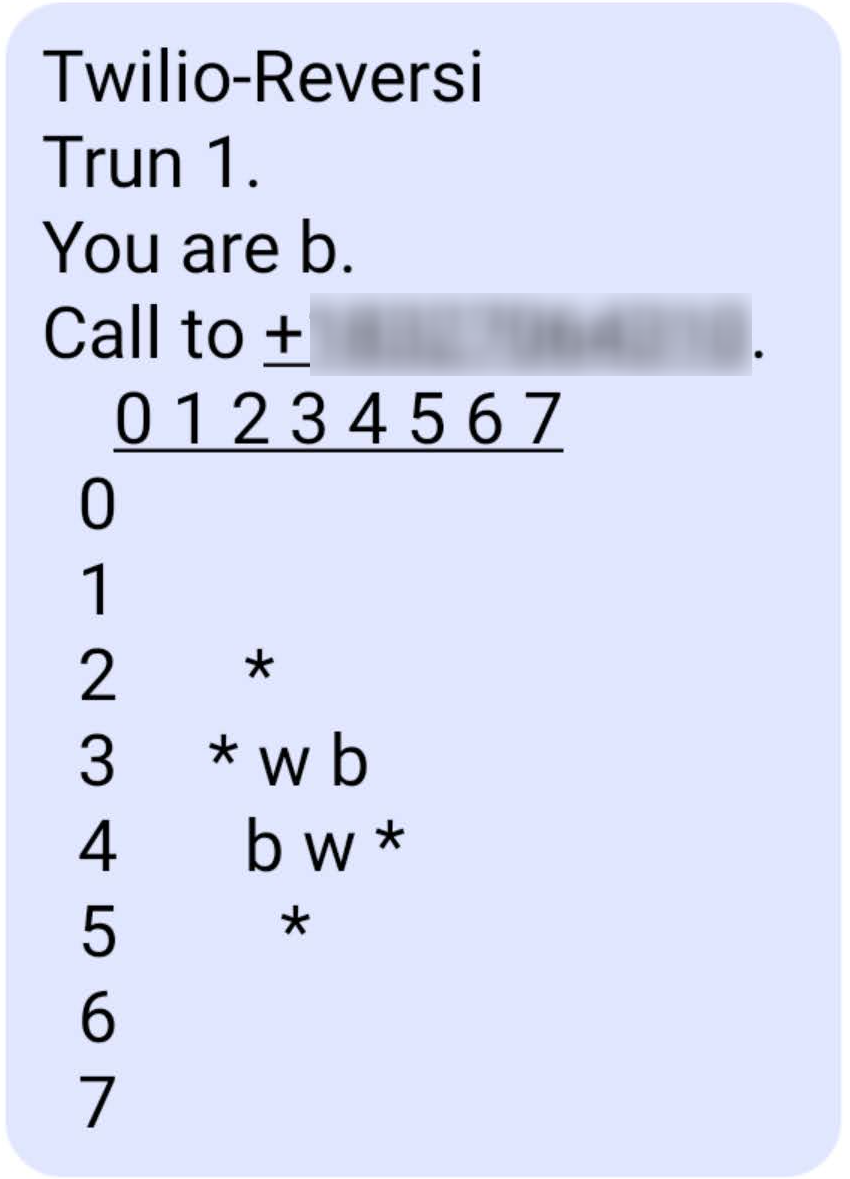
というわけで、Twilioを使ってオセロ(Twilio-Reversi)を作ってみました。
概要
このアプリは、大きく分けて2つの機能で構成されています。一つは、電話機からTwilioの番号に電話をかけてゲームを進める部分です。もう一つは、打った手を対戦相手の電話機にSMSで通知する部分です。
まずはじめにゲームの進行部分です。
(1)電話機からTwilioの番号に電話をかけると、(2)Twilioからアプリケーションに対してWebhookのリクエストが飛びます。アプリケーションはリクエストに応じてゲームを進行させ、(3)状況に応じた結果をTwiMLとして返すと、(4)Twilioは電話機に対して音声応答を返します。これが基本的な流れですが、石を置けない座標を指定したり、手番じゃない方の電話機で石を置こうとすると、(3)の内容が変化して電話機には入力の拒否ややり直しを伝える音声応答が返ります。気付き
静的なTwiMLとTwilMLを切り替えるプログラム
電話機の制約されたインターフェイス
電話機からの入力で使えるのは「数字と*と#」だけです。可変長のデータを入力させる場合は、このうちデータの終端として1種類を使う必要があります。これらの制約はとても厳しくて、使い勝手のよいインターフェイスにするにはいろいろと注意すべき点がありそうです。
一度に入力させるデータの種類は1種類に
可変長データはできるだけ避けたい
エラー処理は丁寧に
セッションが使えない
等幅フォントを期待してはいけないメッセージアプリ
料金負担設計
やる前から薄々感付いてはいましたが、ゲームを最後まで進めるにはそれなりのお金がかかります。例えばドコモ回線で、TwilioでUSの番号を利用した場合、1ゲームあたり概算で、
- 国際電話(プレイヤー負担):60回(30秒)=60✕31円=1860円
- 国際SMS送信(サービス提供者負担):60回=60✕9.7円=582円
これくらいの金額がかかります。料金的な意味で、今回のような用途に電話やSMSがあまり合っていないという話は置いておいて、サービスを設計する上では誰がどういう料金をどれくらい負担するのかを考慮した方がよさそうです。メールやWebと違って電話の場合、基本的に使った人が支払う、かつ、極めてシンプルな従量課金の世界であることを実感しました。
チャージはプロジェクトに紐づく
チャージ済みのプロジェクトを削除すると返金される
まとめ
今回はVoiceとSMSのみを利用してみました。最初、Webhookを受ける機能を用意しなくてはいけないのが分かりづらい印象でしたが、そこさえ乗り越えてしまえば、一般的なWebアプリケーションを作成するのと同じスキルでいろいろな機能が利用できそうです。
他にもサーバサイドをFunctions上で動かしたり、UIをFAXにしたり、VerifyやAuthyで二要素認証を入れたり、Videoでお互いの顔が見えるようにしたり、Studioでグラフィカルにワークフローを作成したりとTwilioだけでいろいろな機能を組み込めそうです。
最後に、昔作ったSendGrid-Reversiという同系列のネタもどうぞ。
明日はkimihomさん担当です!





コメント
コメントを投稿