HTTPノードを使う(その3)
ここのところずっとNode-REDのサンプルを見ながら各ノードの使い方を確認しています。頭出しの記事はこちらをご確認ください。前回に引き続き、機械的にHTTPノードのサンプルフローを見ていきます。
ファイルを送受信する
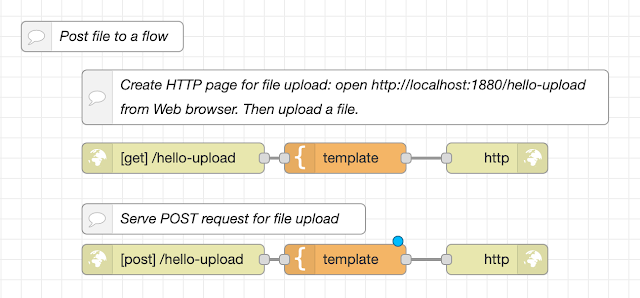
確認するサンプルは、「読み込み > サンプル > flows > node-red > network > http > 06 - Post file to a flow」です。フローは2段階に別れており、それぞれ以下の動作をします。
上部フロー:ファイルアップロード用フォーム生成
ファイルのアップロード用ページを表示するためのフローです。パス「/hello-upload」でGETメソッドによるアクセスを待ち受けています。ブラウザから「http://localhost:1880/hello-upload」にアクセスすると以下のページを表示します。
HTMLボディ部は上部フローのTemplateノードで生成しています。
ブラウザ画面上に表示されている「選択...」ボタンを選択するとファイル選択ダイアログが表示されるので、適当なファイルを選択して、ブラウザ画面上の「OK」ボタンを選択すると、上述のHTMLの通り、選択したファイルをパス「/hello-uplad」にPOSTします。
下部フロー:アップロードされたファイルを受信
上部フローにてアップロードされたファイルを受信するフローです。パス「/hello-upload」でPOSTメソッドによるアクセスを待ち受けています。ファイルがアップロードされるとブラウザ画面上に「Hello <ファイル名>」を表示します。










コメント
コメントを投稿