Tcpノードを使う(その2)

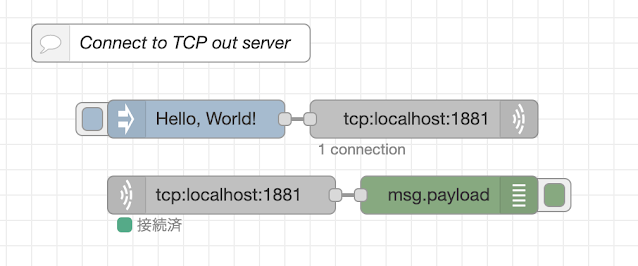
ここのところずっと Node-RED のサンプルを見ながら各ノードの使い方を確認しています。 頭出しの記事はこちら をご確認ください。今回はTcpノードの続きです。 前回の記事 と同様、TCPサーバとクライアントの間でメッセージを送受信しますが、今回はメッセージの流れる方向が逆で、TCPクライアントからサーバにメッセージを送信します。 TCPクライアントからサーバにメッセージを送信する 確認するサンプルは、「 読み込み > サンプル > flows > node-red > network > tcp > 02 - Connect to tcp in server 」です。 上段のTcp outノードを確認すると、以下のように設定されています。 種類:接続 ホスト:localhost ポート:1882 メッセージを送信するたびに接続を切断:ON localhostのポート番号1882番に接続してメッセージを送信するクライアントのフローです。メッセージを送信したら接続を切断します。 続いて、下段のTcp inノードを確認すると、以下のように設定されています。 種類:待ち受け ポート:1882 出力:単一文字列のペイロード こちらは、TCPクライアントからの接続を待ち受けるサーバサイドのフローです。 Injectノードを実行すると、デバッグパネルに「 Hello World! 」のログが出力されます。上段のフローで実装したクライアントから下段のフローで実装したTCPサーバにメッセージを送信します。サーバが受信したメッセージをログ出力しています。 一応、動いてはいますが、これだけだとNode−RED内で完結してしまっているのでTCPサーバが動いている実感が湧きません。そこで、TelnetクライアントでTCPサーバに接続してメッセージを送信してみます。 と、その前に、下段のTcp inノードの出力設定を以下のように「ストリーム」に変更しておきます。 この状態で、Telnetクライアントから「 localhost 1882 」に接続して適当な文字列(ここでは「 hello tcp! 」)を入力してEnterキーを押下します。 $ telnet -a localhost 1882 Trying 127.0.0.1... Connected t...