HTTPノードを使う(その4)
ここのところずっとNode-REDのサンプルを見ながら各ノードの使い方を確認しています。頭出しの記事はこちらをご確認ください。年が明けましたが、新年の展望もご挨拶もなく、引き続きマシーンのようにサンプルフローを見ていきます。今回はHTTPノード最終回です。
Cookieを扱う
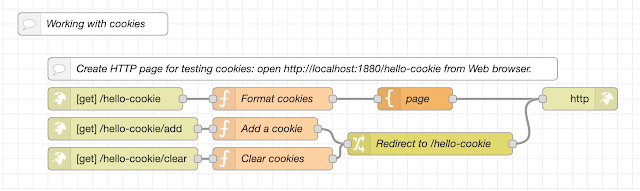
確認するサンプルは、「読み込み > サンプル > flows > node-red > network > http > 07 - Working with cookies」です。フローは3段階に別れており、それぞれ以下の動作をします。
/hello-cookie:cookieデータにアクセスしてHTMLに埋め込んで返却
上段は、cookieの中身をHTMLに埋め込んで返すフローです。説明文にある通りブラウザから「http://localhost:1880/hello-cookie」にアクセスすると以下のページが表示されます。
フローの中身を確認すると、Functionノードで「msg.req.cookies」の内容をJSON文字列化してmsg.payloadに代入しています。msg.payloadは、この後のTemplateノードでHTMLに埋め込まれます。
/hello-cookie/add:cookieにデータを追加
ブラウザ画面上に表示されている「Add a cookie」リンク(http://localhost:1880/hello-cookie/add)を選択すると中段のフローが開始され、cookieに適当なキーバリュー値が追加されます。
中段のFunctionノードを確認すると、「msg.cookie」にキーとしてランダム生成した文字列と、値として現在時刻を登録しています。
その後、ブラウザにリダイレクトを指示するため、「statusCode = 302」、「msg.headers.location = /hello-cookie」を設定して返却します。これにより最初のフローに戻ります。
/hello-cookie/clear:cookieをクリア
ブラウザ画面上で「Clear Cookies」リンク(http://localhost:1880/hello-cookie/clear)を選択すると下段のフローが開始されます。下段のFunctionノードで「msg.cookies」を空にしています。
まとめ
ここまで確認したことをまとめます。
- クライアントからアクセスを受けた際のフローでは、「msg.req.cookies」でcookieデータにアクセスできます
- クライアントにレスポンスを返すフローでは、「msg.cookies」にキーバリュー形式で値を設定してHTTP OUTノードに渡すことでcookieデータに変更を加えることができます
以上HTTPノードは終了です。











コメント
コメントを投稿