WebSocketノードを使う(その1)
ここのところずっとNode-REDのサンプルを見ながら各ノードの使い方を確認しています。頭出しの記事はこちらをご確認ください。今回からWebSocketノードを見ていきます。
WebSocketクライアントが送信するメッセージを待ち受ける
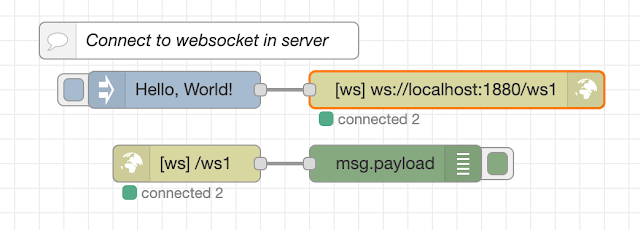
確認するサンプルは、「読み込み > サンプル > flows > node-red > network > websocket > 01 - Connect to websoket in server」です。WebSocketクライアントが送信するメッセージをNode-REDで待ち受けます。
上段のWebSocket outノードを確認すると、以下のように設定されています。
- 種類:接続
- URL:ws://localhost:1880/ws1
メッセージをWebSocketサーバ「ws://localhost:1880/ws1」に送信する、いわゆるクライアントサイドのフローです。
- 種類:待ち受け
- パス:/ws1
こちらは、「/ws1」でメッセージを待ち受けるWebSocketのサーバサイドのフローです。
Injectノードを実行すると、デバッグパネルに「Hello World!」のログが出力されます。上段のフローでWebSocketサーバにメッセージを送信して、下段のフローでWebSocketサーバが受信したメッセージをログ出力しています。イメージ的には、上下段のフローの間にWebSocketサーバがいて、Node-REDのフロー上でメッセージの送信と受信ができたということになります。
Templateノードは以下のように設定します。
一応、動いてはいますが、これだけだとNode−RED内で完結してしまっているのでWebSocketが動いている実感が湧きません。そこで、ブラウザからWebSocketサーバにメッセージを送信してみます。ということで、さきほど確認したサンプルに以下のフローを加えます。
ブラウザから「http://localhost:1880/hello」にアクセスすると、画面上には「送信」ボタンが表示されます。ブラウザのコンソールを確認すると「onopen」のログが出力されています。WebSocketサーバに接続ができているようです。ここで「送信」ボタンを選択すると、WebSocketサーバ「ws://localhost:1880/ws1」に「send message from browser」のメッセージを送信します。Node-REDのデバッグパネルを確認すると、同じメッセージが出力されるはずです。これで、ブラウザが送信したメッセージをNode-RED上のWebSocketサーバで受信できることを確認しました。
まとめ
ここまで確認したことを一旦まとめます。
- WebSocket outノードの種類を「接続」に設定すると、WebSocketでメッセージを送信するクライアントになります
- WebSocket inノードの種類を「待ち受け」に設定すると、メッセージを待ち受けるWebSocketサーバになります
次回は、WebSocketサーバからメッセージを送信してみます。










コメント
コメントを投稿