Link outとLink inノードを使う
共通ノードシリーズ最終回は「Link out」と「Link in」ノードです。ノードのヘルプには以下のようにあります。
- フロー間に仮想的なリンクを作成する
- 任意のタブ上に存在するlink out(link in)ノードに接続できる
- この接続はあたかも直接リンクしたかのように動作する
- linkノード間のリンクはlinkノードを選択した場合にのみ表示する
- 他のタブへのリンクがある場合は、仮想的なノードを表示する
- 仮想的ノードをクリックすると対応するタブに移動できる
- サブフロー内外へのリンク作成は不可
「仮想的ってなんだよ」って感じはしますが、要は他のタブにリンクできるのが最大の特徴のようです。サブフローはまだ使ったことがないのでよくわかりませんが、そのうち深堀りしてみます。
タブ内でリンクするサンプル
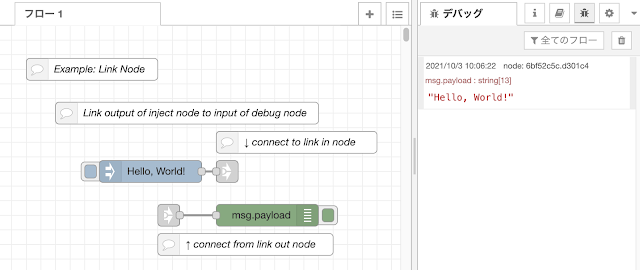
なにごとも基本から、ということで最初に読み込むサンプルは「サンプル > flows > node-red > common > link > 01 - Link within a tab」です。タブ内でリンクするらしいです。デプロイしてフローを動かすといつものパターンで「Hello, World!」のログが出力されます。
試しに、新たにLink inノードを配置して、既存のLink outノードとつなげてみます。「Link outノードを選択しないと出力ポートが現れない」以外は普通のノードと一緒です。
タブ間でリンクするサンプル
次はタブ間をリンクするサンプル「02 - Link across tabs」です。サンプルは2つのタブから構成されます。「TAB: 1st」にあるLink outノードが「TAB: 2nd」にあるLink inノードと繋がっています。
Link outノードを選択した際にうっすら表示される仮想ノード「TAB: 2nd」を選択すると、画面はリンク先のタブに切り替わります。なるほど、タブがたくさんある場合は便利そうです。
他タブにあるLinkノードに接続する方法についてはドキュメントに細かい説明が見当たらなかったのですが、雰囲気的にやってみたところ、フローエディタ上部のタブにラインを引っ張っていくと他のタブ内のLink inノードにリンクを張ることができることに気付きました。まあまあ直感的ですかね。
まとめ
タブをわけることでフローを整理できますが、その際にタブ間をつなぐがLink out/inノードのようです。また、タブ内で使えばラインを非表示にしてスッキリさせることもできそうです。無くても何とかなる補助的なノードかと思いますが、使いこなすとカッコいいかもしれません。











コメント
コメントを投稿